Before you get started with your Impressa theme, it is recommended that you set up your branding settings, which include setting up your icon, your favicon, and your brand colors.
THESE SETTINGS ARE SUBJECT TO CHANGE AS HUBSPOT MAY UPDATE THEIR PROGRAM AT ANYTIME. IF THIS INFORMATION IS OUTDATED, PLEASE CONTACT US AT YOUR EARLIEST CONVENIENCE.
- Login to your HubSpot account
- Then, on the upper right corner of your browser, click the
 settings icon to open your settings
settings icon to open your settings
- Once you are on the settings page, you will see on the left side of your browser several options. Under Settings -> Account Setup, choose Account Defaults

- Once you are under Account Defaults, click the Branding Tab on the top of the screen.

- Click on the name of your brand kit, or click the create a new brand kit button

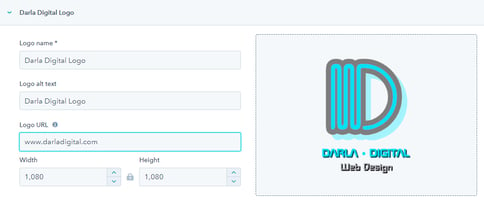
This will open up several options. Here, you will be able to add your logo (which will be displayed multiple places, but specifically on the top left corner of the navigation bar of your website) and your favicon (which will display on the tab bar itself).
- To add your logo or favicon, simply click the + Add button, as circled below. It is recommended that the image for this logo and favicon is high quality.

- Upload the image of your logo. It should be a PNG image file with a transparent background.
- For your logo, ensure that you add a name, alt text, and a URL for your logo. The URL should open the domain that you plan to host your site at.

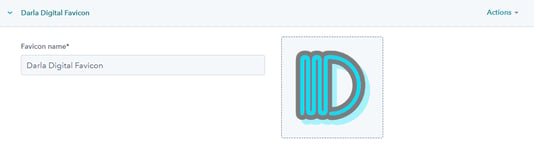
- For your favicon you should upload another transparent background PNG photo that is just a bit of your logo that does not have any text, but is easily recognizable to users in their tab. Then, enter the name.

Now it is time to add the branding colors:
- Click on the Colors tab

- Set your Primary color to the color that you want the text to be PRIMARLY.
- Tips: If you plan on having a dark background for a majority of your site, you should use a light color. If you plan on having a white background for a majority of your site, you should use a dark color. If you want to use different colors for texts throughout the website, it is recommended that you add those once you create the specific pages. You will have the option to change the color of individual items.

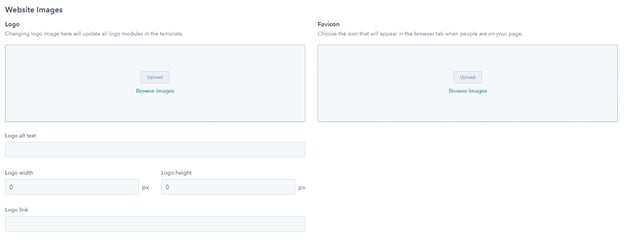
Finally, to ensure that your logos and favicons show up for the website, go into your HubSpot settings.
- Under Tools, select Website, then select Pages.

- Click on the Branding tab.
.png?width=624&height=53&name=pasted%20image%200%20(1).png)
- Upload your logo and favicon with a transparent background. Fill out the required fields.

That is it! You know how your colors set up to match the Impressa Color Theme as it was designed and uploaded your favicons and logos!
.png?width=400&height=135&name=648b5be5841e3e4acadd7ea6_darla-digital-logo-400px%20(1).png)
.jpg?height=230&name=Project%2099%20(2).jpg)
.jpg?height=230&name=Project%2099%20(8).jpg)
.jpg?height=230&name=Project%2099%20(5).jpg)
Want to make a comment?